1)日历常规功能
概述
- 1)日历常规功能
示例
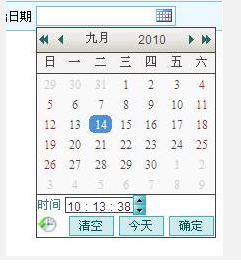
日历常规功能:
1、支持多种调用模式。
示例1-1-1 常规调用:
<input id="d111" type="text" style="width:120px; background: url(../Skins/Default/Imgs/WebForm/Calendar.gif) no-repeat right;background-color: #ffffff;" onclick="WdatePicker({el:$dp.$('d111'),dateFmt:'yyyy-MM-dd HH:mm:ss'})" />1
2
3
4页面效果:

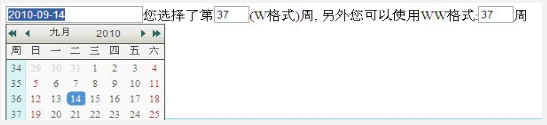
示例1-1-2 利用onpicked事件把周赋值给另外的文本框:
<input id="d112" type="text" onFocus="WdatePicker({isShowWeek:true,onpicked:function() {$dp.$('d112_1').value=$dp.cal.getP('W','W');$dp.$('d112_2').value=$dp.c al.getP('W','WW');}})"/>您选择了第<input id="d112_1" type="text" style="width:40px;" />(W格式)周, 另外您可以使用WW格式:<input id="d112_2" type="text" style="width:40px;" />周</td>1
2
3
4
5
6选择效果:

示例1-1-3 起始日期简单应用:
<%--默认的起始日期为 1980-05-01,当日期框为空值时,将使用 1980-05-01 做为起始日期--%> <input type="text" id="d113_1" onFocus="WdatePicker({startDate:'1980-05-01'})"/> <%--除了使用静态的日期值以外,还可以使用动态参数(如:%y,%M分别表示当前年和月) 下例演示,年月日使用当年当月的1日,时分秒使用00:00:00作为起始时间 --%> <input type="text" id="d113_2" onFocus="WdatePicker({startDate:'%y-%M-01 00:00:00',dateFmt:'yyyy-MM-dd HH:mm:ss',alwaysUseStartDate:true})"/>1
2
3
4
5
2)日历控件时间限制应用
概述
- 2)日历控件时间限制应用
示例
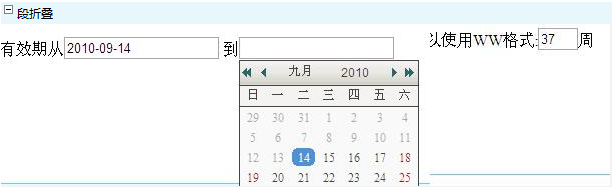
- 示例2-1-1 前面的日期不能大于后面的日期且两个日期都不能大于 2020-10-01
有效期从<input id="d211_1" type="text" onFocus="WdatePicker({maxDate:'#F{$dp.$D(\'d211_2\')||\'2020-10-01\'}'})"/> 到<input id="d211_2" type="text" onFocus="WdatePicker({minDate:'#F{$dp.$D(\'d211_1\')}',maxDate:'2020-10-01'})"/> <%-- 注意: 两个日期的日期格式必须相同 $dp.$ 相当于 document.getElementById 函数. 那么为什么里面的 ' 使用 \' 呢? 那是因为 " 和 ' 都被外围的函数使用了,故使用转义符 \ ,否则会提示JS语法错误. 所以您在其他地方使用时注意把 \' 改成 " 或者 ' 来使用. #F{$dp.$D(\'d211_2\')||\'2020-10-01\'} 表示当 d211_2 为空时, 采用 2020-10-01 的值作为最大值 --%>1
2
3
4
5
6
7
8
9效果图:

示例2-1-2 前面的日期+3天 不能大于 后面的日期:
<input type="text" id="d212_1" onFocus="WdatePicker({maxDate:'#F{$dp.$D(\'d212_2\',{d:-3});}'})"/> <input type="text" id="d212_2" onFocus="WdatePicker({minDate:'#F{$dp.$D(\'d212_1\',{d:3});}'})"/> 使用 $dp.$D 函数 可以将日期框中的值,加上定义的日期差量: 两个参数: id={字符类型}需要处理的文本框的id值 , obj={对象类型}日期差量 日期差量用法: 属性y,M,d,H,m,s分别代表年月日时分秒 如 为空时,表示直接取值,不做差量(示例4-3-1中的参数就是空的) {M:5,d:7} 表示 五个月零7天 {y:1,d:-3} 表示 1年少3天 {d:1,H:1} 表示一天多1小时1
2
3
4
5
6
7
8
9
10
11
12示例2-1-3 前面的日期+3月零2天 不能大于 后面的日期 且 前面日期都不能大于 2020-4-3减去3月零2天 。后面日期 不能大于 2020-4-3
<input type="text" id="d213_1" onFocus="WdatePicker({maxDate:'#F{$dp.$D(\'d213_2\',{M:-3,d:-2})||$dp.$DV(\'2020-4-3\',{M:-3,d:-2})}'})"/> <input type="text" id="d213_2" onFocus="WdatePicker({minDate:'#F{$dp.$D(\'d213_1\',{M:3,d:2});}',maxDate:'2020-4-3'})"/> 注意: #F{$dp.$D(\'d213_2\',{M:-3,d:-2}) || $dp.$DV(\'2020-4-3\',{M:-3,d:-2})} 表示当 d213_2 为空时, 采用 $dp.$DV(\'2020-4-3\',{M:-3,d:-2})} 的值作为最大值 使用 $dp.$DV 函数 可以将显式传入的值,加上定义的日期差量: 两个参数: value={字符类型}需要处理的值 , obj={对象类型}日期差量 用法同上面的 $dp.$D 类似,如 $dp.$DV(\'2020-4-3\',{M:-3,d:-2}) 表示 2020-4-3减去3月零2天1
2
3
4
5
6
7
8
9
10效果图:
示例2-1-4 禁用 周六 所对应的日期
<input id="d214" type="text" onFocus="WdatePicker({disabledDays:[6]})"/>1
3)日历控件格式及内置函数
概述
- 3)日历控件格式及内置函数
示例
1:自定义格式
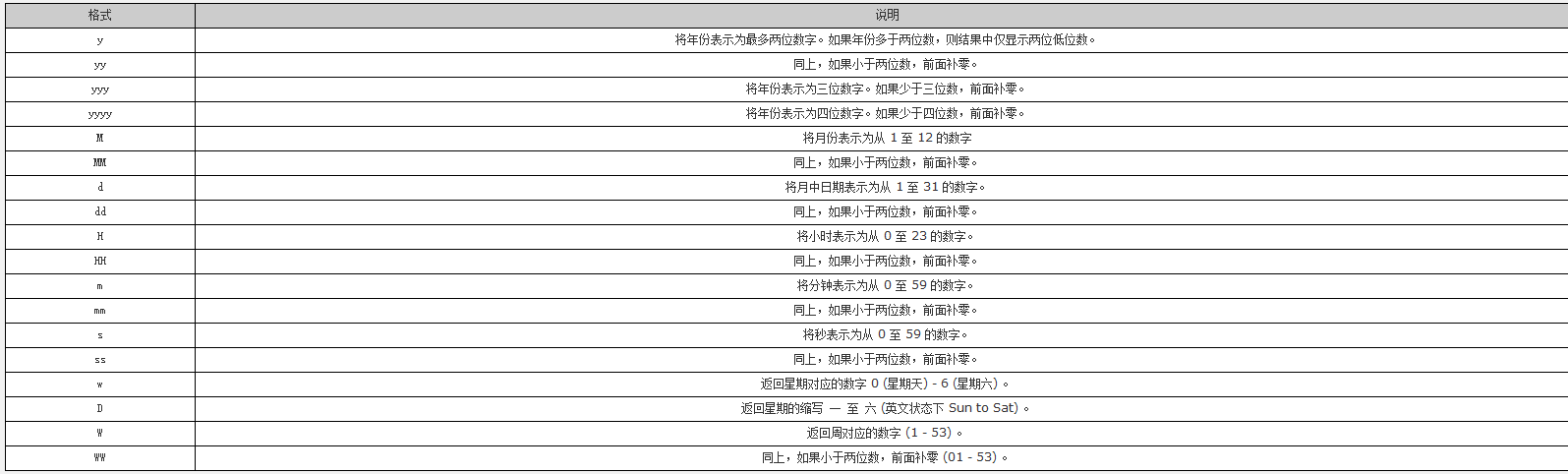
\1. yMdHmswW分别代表年月日时分秒星期周,你可以任意组合这些元素来自定义你个性化的日期格式.
日期格式表

示例:
2:内置函数