树基础配置
概述
树相关页面配置,如左树右网格,左树右表单,单树
左树右网格:主要是用于主从页面呈现,或者对数据用树分类呈现的方式
左树右表单:主要是对具有树状结构的数据进行呈现,编辑
单树页面:主要是用于对话框架弹窗,如选择用户,选择区域等
参数
左树右表单/单树页面:
页面地址:Sys/View/XSLT/Tree 可选参数:Name配置标识名称,Entity:表名,UniqueNo:网格UniqueNo或者传MappingId:业务Id
左树右网格:
页面地址:Sys/View/XSLT/Tree 可选参数:Name配置标识名称,Entity:表名,UniqueNo:网格UniqueNo或者传MappingId:业务Id
示例
1.1 调用:
1)作为业务调用,只要配置一个业务,在业务的页面地址里写树的页面地址:
左树右表单/左树右网格/单树页面地址:Sys/View/XSLT/Tree
2)作为窗口调用给具体的页面可传指定的 Name配置标识名称,Entity:表名,UniqueNo:网格UniqueNo或者传MappingId:业务Id
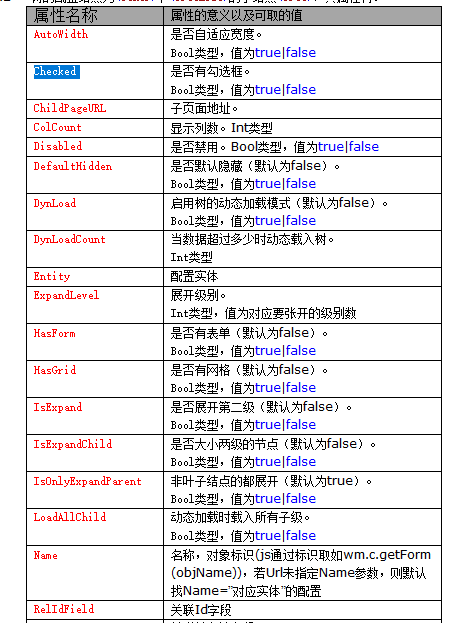
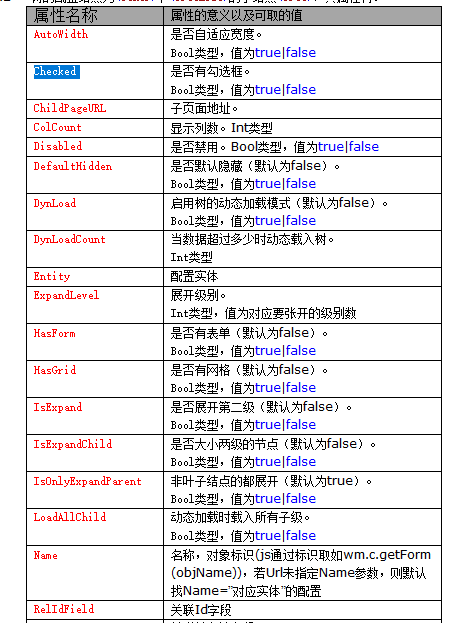
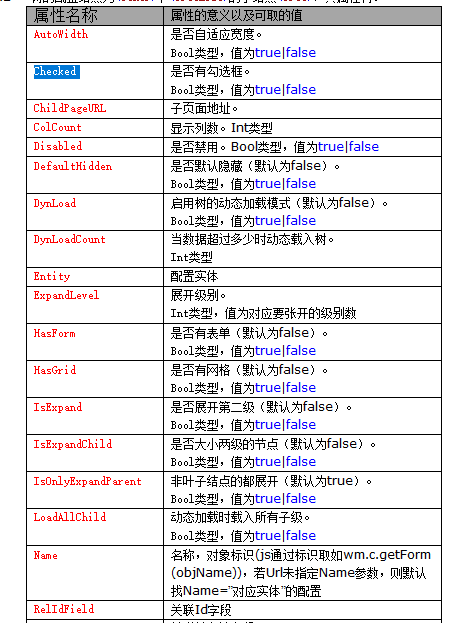
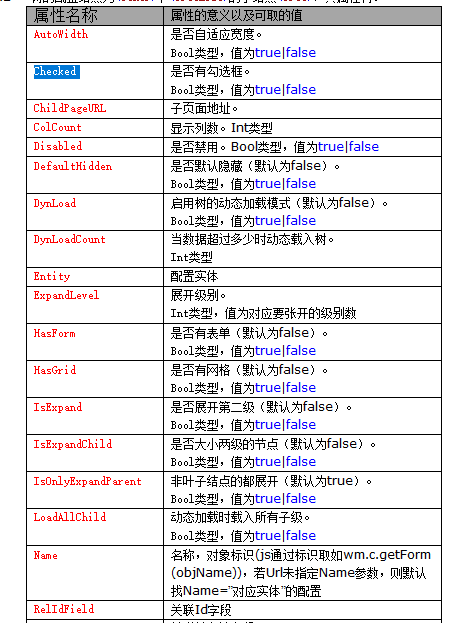
1.2 树的配置结点为<Other>下<TreeList>的子结点<Tree>,其属性有:

1.3 配置树节点
<Other>
<TreeList>
<Tree Name="Demo_WH_Materiall" Entity="Demo_WH_Materiall" HasGrid="false" HasForm="true" ChildPageURL="" RelIdField="Demo_WH_MateriallId" RelTextField="Caption" RelPIdField="ParentWH_MateriallId" Width="50%" >
<Column Field="TreeItem1" FieldType="VarChar" EditType="DropdownTree" CaptionText="" IsExpandChild="true" IsExpand="true" >
<Map Mode="DataSource">
<!--<树的数据源要求返回三列以上,前三列为v,t,pid 同时要求有pid为空的数据,否则树不显示任何数据-->
<DataSource Type="SqlServer">
<![CDATA[select Demo_WH_MateriallId v,Caption t,ParentWH_MateriallId pid
from Demo_WH_Materiall
where isnull(IsDeleted,'0')='0
nvl ({@search[v]}' is '' or Demo_WH_MateriallId={@search[v]}')
']]>
</DataSource>
<DataSource Type="Oracle">
<![CDATA[select Demo_WH_MateriallId v,Caption t,ParentWH_MateriallId pid
from Demo_WH_Materiall
where nvl(IsDeleted,'0')='0'
nvl ({@search[v]}' is null or Demo_WH_MateriallId={@search[v]}')
]]>
</DataSource>
</Map>
</Column>
<!--<树查询栏配置 查询方法不用加:wm.c.getTree().refresh() -->
<Query Name="SysModelTree" QueryFun="wm.c.commonSearch({searchObjName:'SysModelTree'});"
AutoWidth="true" ColCount="1" ViewType="List"
>
<Column Field="v" CaptionText="列名1" FieldType="VarChar" EditType="Dropdown" FilterType="Equal" Width="100" IsVirtual="true" >
<Map Mode="DataSource">
<DataSource Type="All">
<![CDATA[
select SysModelId v,Caption t from SysModel
]]>
</DataSource>
</Map>
</Column>
</Query>
<!--<树工具栏配置-->
<ToolBar Name="Demo_WH_Materiall" Entity="Demo_WH_Materiall" Align="left">
<SysButtons >
<Button RuleName="Append" Name="cmd新增" Text="新增" ToolTip="新增" Type="Button" Image="WebToolBar/16_create.gif" DisplayMode="TextAndImage" OpenType="open" Script="wm.c.webTreeAddItem()"></Button>
<Button RuleName="Append" Name="cmd新增子级" Text="新增子级" ToolTip="新增子级" Type="Button" Image="WebToolBar/16_create.gif" DisplayMode="TextAndImage" OpenType="open" Script="wm.c.webTreeAddSubItem()"></Button>
<Button RuleName="Delete" Name="cmd删除" Text="删除" ToolTip="删除" Type="Button" Image="WebToolBar/16_Delete.gif" DisplayMode="TextAndImage" Script="wm.c.webTreeDeleteItem()" ></Button>
<Button RuleName="Append" Name="cmd上移" Text="上移" ToolTip="上移" Type="Button" Image="WebToolBar/16_up.gif" DisplayMode="TextAndImage" OpenType="open" Script="wm.c.webTreeMoveUp()"></Button>
<Button RuleName="Append" Name="cmd下移" Text="下移" ToolTip="下移" Type="Button" Image="WebToolBar/16_down.gif" DisplayMode="TextAndImage" Script="wm.c.webTreeMoveDown()"></Button>
<Button RuleName="Delete" Name="cmd升级" Text="升级" ToolTip="升级" Type="Button" Image="WebToolBar/16_left.gif" DisplayMode="TextAndImage" Script="wm.c.webTreeMoveUpLevel()" ></Button>
<Button RuleName="Delete" Name="cmd降级" Text="降级" ToolTip="降级" Type="Button" Image="WebToolBar/16_right.gif" DisplayMode="TextAndImage" Script="wm.c.webTreeMoveDownLevel()" ></Button>
</SysButtons>
</ToolBar>
<Scripts>
<Script>
<![CDATA[
]]>
</Script>
</Scripts>
</Tree>
</TreeList>
</Other>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
1.4 配置表单:
<FormList>
<Form Name="Demo_WH_Materiall" Entity="Demo_WH_Materiall">
<MainTabs>
<Tab TabIndex="0" Text="常规">
<Group>
<Column Field="Caption" FieldType="VarChar" CaptionText="物料名称" EditType="TextBox" ></Column>
<Column Field="Description" ColSpan="3" RowSpan="4" CaptionText="描述" FieldType="nText" EditType="Textarea" Enabled="Yes">
</Column>
<Column Field="ParentWH_MateriallId" FieldType="VarChar" CaptionText="父物料名称ID" EditType="TextBox" Enabled="No" IsDisplay="false"></Column>
</Group>
</Tab>
</MainTabs>
</Form>
</FormList>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
1.5工具栏配置:
表单工具栏配置:
<ToolBar Name="Demo_WH_Materiall" Entity="Demo_WH_Materiall">
<SysButtons>
<Button RuleName="Append" Name="cmd新建" Text="新建" ToolTip="新建" Type="Button" Image="WebToolBar/16_create.gif" DisplayMode="TextAndImage" OpenType="showmodaldialog" WinWidth="500" WinHeight="400px" Script="wm.c.webGridAppend()" Target="Grid" ></Button>
<Button RuleName="Delete" Name="cmd删除" Text="删除" ToolTip="删除" Type="Button" Image="WebToolBar/16_Delete.gif" DisplayMode="TextAndImage" Script="wm.c.webGridDelete()"></Button>
<Button RuleName="Remark" Name="cmd导出" Text="导出" ToolTip="导出" Type="Button" Image="WebToolBar/16_Excel.gif" DisplayMode="TextAndImage" Script="wm.c.exportGrid()"></Button>
</SysButtons>
<FormButtons>
<Button Target="Grid" RuleName="Modify" Name="cmd保存" Text="保存" ToolTip="保存" Type="Button" Image="WebToolBar/16_Save.gif" DisplayMode="TextAndImage" Script="wm.c.webFormSave()" ></Button>
<!--<Button RuleName="Modify,Append" Name="cmd保存并新建" Text="保存并新建" ToolTip="保存并新建" Type="Button" Image="WebToolBar/16_saveNew.gif" DisplayMode="TextAndImage" Script="wm.c.saveFormAndOpenNew()" Target="Form" />
<Button RuleName="Modify" Name="cmd保存并关闭" Text="保存并关闭" ToolTip="保存" Type="Button" Image="WebToolBar/16_saveClose.gif" DisplayMode="TextAndImage" Script="wm.c.saveFormAndClose()" Target="Form" />
<Button RuleName="Modify" Name="cmd关闭" Text="关闭" ToolTip="关闭" Type="Button" Image="WebToolBar/16_close.gif" DisplayMode="TextAndImage" Script="wm.c.formClose()" Target="Form" ></Button>-->
</FormButtons>
</ToolBar>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
树工具栏的配置:
<ToolBar Name="Demo_WH_Materiall" Entity="Demo_WH_Materiall" Align="left">
<SysButtons >
<Button RuleName="Append" Name="cmd新增" Text="新增" ToolTip="新增" Type="Button" Image="WebToolBar/16_create.gif" DisplayMode="TextAndImage" OpenType="open" Script="wm.c.webTreeAddItem()"></Button>
<Button RuleName="Append" Name="cmd新增子级" Text="新增子级" ToolTip="新增子级" Type="Button" Image="WebToolBar/16_create.gif" DisplayMode="TextAndImage" OpenType="open" Script="wm.c.webTreeAddSubItem()"></Button>
<Button RuleName="Delete" Name="cmd删除" Text="删除" ToolTip="删除" Type="Button" Image="WebToolBar/16_Delete.gif" DisplayMode="TextAndImage" Script="wm.c.webTreeDeleteItem()" ></Button>
<Button RuleName="Append" Name="cmd上移" Text="上移" ToolTip="上移" Type="Button" Image="WebToolBar/16_up.gif" DisplayMode="TextAndImage" OpenType="open" Script="wm.c.webTreeMoveUp()"></Button>
<Button RuleName="Append" Name="cmd下移" Text="下移" ToolTip="下移" Type="Button" Image="WebToolBar/16_down.gif" DisplayMode="TextAndImage" Script="wm.c.webTreeMoveDown()"></Button>
<Button RuleName="Delete" Name="cmd升级" Text="升级" ToolTip="升级" Type="Button" Image="WebToolBar/16_left.gif" DisplayMode="TextAndImage" Script="wm.c.webTreeMoveUpLevel()" ></Button>
<Button RuleName="Delete" Name="cmd降级" Text="降级" ToolTip="降级" Type="Button" Image="WebToolBar/16_right.gif" DisplayMode="TextAndImage" Script="wm.c.webTreeMoveDownLevel()" ></Button>
</SysButtons>
</ToolBar>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
1.6 相关方法:
/树及子对象的相关方法*******/
//==树工具栏相关==
//添加平级节点
wm.c.webTreeAddItem("text", "id", "pid");
//添加子级节点
wm.c.webTreeAddSubItem("text", "id", "pid");
//删除节点
wm.c.webTreeDeleteItem("id");
//上移节点
wm.c.webTreeMoveUp("idA", "idB");
//下移节点
wm.c.webTreeMoveDown();
//升/降级节点
wm.c.webTreeMoveDownLevel();
//交换节点
wm.c.webTreeSwapItem("idA", "idB");
//==树操作相关==
//UI/Tree/WebTree.js WMTree
//取得树对象
var treeObj=wm.c.getTree();
//刷新
treeObj.refresh();
//刷新单个列表树
var options = { field: "", type: "json", data: null };
treeObj.refreshItem(options);
//列表树对象
var field="";
var treeItem = treeObj.getNamedItem(field);
//相关方法(WMTree也就是WebTree.js)
//生成
treeItem.render();
//重新生成
treeItem.refresh();
//展开所有
treeItem.expandAll();
//折叠所有
treeItem.collapseAll();
//勾选所有
treeItem.setCheckAll();
//取消勾选所有
treeItem.setUnCheckAll();
//折叠所有
//level展开级别state:false 收缩,默认展开
treeItem.expandLevel(level, state);
//折叠所有
treeItem.collapseAll();
//取得勾选的Id集合数组
var name = "";
var idArr = treeItem.getChecked(name);//name为空时取id
//取得子节点
var itemId="";
var node = treeItem.getNodeById(itemId);
//展开到当前节点
var id=node.id;
var attrName = "myName";
//取得节点的属性如id,text等
var otherAttr=node.attr(AttrName);
//展开到当前节点
treeItem.setFocusNode(node);
var attributes = { id: "", text: "" };
var parentId = "";
//添加子节点
node.appendChild(attributes,parentId);
//只为js智能提示var treeItem = new WMTree();
//取得选中节点
var focusNode = treeItem.focusNode;
var node = focusNode;
//取得指定节点的子节点及子子节点
var subNodes = treeItem.getAllSubNodes(node)
//只为js智能提示var node = new WMTreeNode();
//取得指定节点的子节点
var childNodes = node.childNodes;
//取得子节点数
var childCount = childNodes.length;
//判断是否根节点
var isRoot = node.isRoot()
//判断是否是叶子节点
var isRoot = node.isLeaf()
//包含子节点
var allChild = true;
//删除指定节点
node.removeChild(childNodes[0], allChild);
//包含节点缓存
var allCache = true;
//删除指定节点
node.removeNode(allCache);
//删除节点
node.removeChild(childNodes[0]);
//勾选状态0:不勾选1:勾选2:半勾选3:勾选并勾选子级
var checkState = 1;
//删除节点
node.setCheck(checkState);
//选中节点
node.select();
//不选中节点
node.unselect();
//收缩
node.unselect();
//展开
node.expand();
var title = "tooltip";
//设置tooltip
node.setTitle(title);
////事件
//配置Events/Event/@Name treeItem.addListener("onRowDblClicked",funName);
//beforeclick
//click
//beforedblclick
//dblclick
//beforechecked
//checked
树相关事件
概述
一些常用的js方法,事件,和页面调用
参数
预定义方法,获取数据,保存,删除等
示例
/树及子对象的相关方法*******/
//==树工具栏相关==
//添加平级节点
wm.c.webTreeAddItem("text", "id", "pid");
//添加子级节点
wm.c.webTreeAddSubItem("text", "id", "pid");
//删除节点
wm.c.webTreeDeleteItem("id");
//上移节点
wm.c.webTreeMoveUp("idA", "idB");
//下移节点
wm.c.webTreeMoveDown();
//升/降级节点
wm.c.webTreeMoveDownLevel();
//交换节点
wm.c.webTreeSwapItem("idA", "idB");
//==树操作相关==
//UI/Tree/WebTree.js WMTree
//取得树对象
var treeObj=wm.c.getTree();
//刷新
treeObj.refresh();
//刷新单个列表树
var options = { field: "", type: "json", data: null };
treeObj.refreshItem(options);
//列表树对象
var field="";
var treeItem = treeObj.getNamedItem(field);
//相关方法(WMTree也就是WebTree.js)
//生成
treeItem.render();
//重新生成
treeItem.refresh();
//展开所有
treeItem.expandAll();
//折叠所有
treeItem.collapseAll();
//勾选所有
treeItem.setCheckAll();
//取消勾选所有
treeItem.setUnCheckAll();
//折叠所有
//level展开级别state:false 收缩,默认展开
treeItem.expandLevel(level, state);
//折叠所有
treeItem.collapseAll();
//取得勾选的Id集合数组
var name = "";
var idArr = treeItem.getChecked(name);//name为空时取id
//取得子节点
var itemId="";
var node = treeItem.getNodeById(itemId);
//展开到当前节点
var id=node.id;
var attrName = "myName";
//取得节点的属性如id,text等
var otherAttr=node.attr(AttrName);
//展开到当前节点
treeItem.setFocusNode(node);
var attributes = { id: "", text: "" };
var parentId = "";
//添加子节点
node.appendChild(attributes,parentId);
//只为js智能提示var treeItem = new WMTree();
//取得选中节点
var focusNode = treeItem.focusNode;
var node = focusNode;
//取得指定节点的子节点及子子节点
var subNodes = treeItem.getAllSubNodes(node)
//只为js智能提示var node = new WMTreeNode();
//取得指定节点的子节点
var childNodes = node.childNodes;
//取得子节点数
var childCount = childNodes.length;
//判断是否根节点
var isRoot = node.isRoot()
//判断是否是叶子节点
var isRoot = node.isLeaf()
//包含子节点
var allChild = true;
//删除指定节点
node.removeChild(childNodes[0], allChild);
//包含节点缓存
var allCache = true;
//删除指定节点
node.removeNode(allCache);
//删除节点
node.removeChild(childNodes[0]);
//勾选状态0:不勾选1:勾选2:半勾选3:勾选并勾选子级
var checkState = 1;
//删除节点
node.setCheck(checkState);
//选中节点
node.select();
//不选中节点
node.unselect();
//收缩
node.unselect();
//展开
node.expand();
var title = "tooltip";
//设置tooltip
node.setTitle(title);
////事件
//配置Events/Event/@Name treeItem.addListener("onRowDblClicked",funName);
//beforeclick
//click
//beforedblclick
//dblclick
//beforechecked
//checked
多标签下拉树相关页面说明
概述
多标签下拉树相关页面说明
示例
1 树的配置结点为<Other>下<TreeList>的子结点<Tree>,其属性有:

2.配置树节点
<Other>
<TreeList>
<Tree Name="Demo_WH_Materiall" Entity="Demo_WH_Materiall" HasGrid="false" HasForm="false" ChildPageURL="" RelIdField="Demo_WH_MateriallId" RelTextField="Caption" RelPIdField="ParentWH_MateriallId" Width="100%">
<Column Field="TreeItem1" FieldType="VarChar" EditType="DropdownTree" CaptionText="树1" IsExpandChild="true" IsExpand="true" >
<Map Mode="DataSource">
<DataSource Type="SqlServer">
<![CDATA[select Demo_WH_MateriallId,Caption,ParentWH_MateriallId from Demo_WH_Materiall where isnull(IsDeleted,'0')='0']]>
</DataSource>
<DataSource Type="Oracle">
<![CDATA[select Demo_WH_MateriallId,Caption,ParentWH_MateriallId from Demo_WH_Materiall where nvl(IsDeleted,'0')='0']]>
</DataSource>
</Map>
</Column>
<Column Field="TreeItem2" FieldType="VarChar" EditType="DropdownTree" CaptionText="树2" IsExpandChild="true" IsExpand="true" >
<Map Mode="DataSource">
<DataSource Type="SqlServer">
<![CDATA[select Demo_WH_MateriallId,Caption,ParentWH_MateriallId from Demo_WH_Materiall where isnull(IsDeleted,'0')='0']]>
</DataSource>
<DataSource Type="Oracle">
<![CDATA[select Demo_WH_MateriallId,Caption,ParentWH_MateriallId from Demo_WH_Materiall where nvl(IsDeleted,'0')='0']]>
</DataSource>
</Map>
</Column>
<ToolBar Name="Demo_WH_Materiall" Entity="Demo_WH_Materiall" Align="left">
<SysButtons >
<Button RuleName="Append" Name="cmd新增" Text="新增" ToolTip="新增" Type="Button" Image="WebToolBar/16_create.gif" DisplayMode="TextAndImage" OpenType="open" Script="wm.c.webTreeAddItem()"></Button>
<Button RuleName="Append" Name="cmd新增子级" Text="新增子级" ToolTip="新增子级" Type="Button" Image="WebToolBar/16_create.gif" DisplayMode="TextAndImage" OpenType="open" Script="wm.c.webTreeAddSubItem()"></Button>
<Button RuleName="Delete" Name="cmd删除" Text="删除" ToolTip="删除" Type="Button" Image="WebToolBar/16_Delete.gif" DisplayMode="TextAndImage" Script="wm.c.webTreeDeleteItem()" ></Button>
<Button RuleName="Append" Name="cmd上移" Text="上移" ToolTip="上移" Type="Button" Image="WebToolBar/16_up.gif" DisplayMode="TextAndImage" OpenType="open" Script="wm.c.webTreeMoveUp()"></Button>
<Button RuleName="Append" Name="cmd下移" Text="下移" ToolTip="下移" Type="Button" Image="WebToolBar/16_down.gif" DisplayMode="TextAndImage" Script="wm.c.webTreeMoveDown()"></Button>
<Button RuleName="Delete" Name="cmd升级" Text="升级" ToolTip="升级" Type="Button" Image="WebToolBar/16_left.gif" DisplayMode="TextAndImage" Script="wm.c.webTreeMoveUpLevel()" ></Button>
<Button RuleName="Delete" Name="cmd降级" Text="降级" ToolTip="降级" Type="Button" Image="WebToolBar/16_right.gif" DisplayMode="TextAndImage" Script="wm.c.webTreeMoveDownLevel()" ></Button>
</SysButtons>
</ToolBar>
<Scripts>
<Script>
<![CDATA[
]]>
</Script>
</Scripts>
</Tree>
</TreeList>
</Other>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
3.工具栏配置:
树工具栏的配置:
<ToolBar Name="Demo_WH_Materiall" Entity="Demo_WH_Materiall" Align="left">
<SysButtons >
<Button RuleName="Append" Name="cmd新增" Text="新增" ToolTip="新增" Type="Button" Image="WebToolBar/16_create.gif" DisplayMode="TextAndImage" OpenType="open" Script="wm.c.webTreeAddItem()"></Button>
<Button RuleName="Append" Name="cmd新增子级" Text="新增子级" ToolTip="新增子级" Type="Button" Image="WebToolBar/16_create.gif" DisplayMode="TextAndImage" OpenType="open" Script="wm.c.webTreeAddSubItem()"></Button>
<Button RuleName="Delete" Name="cmd删除" Text="删除" ToolTip="删除" Type="Button" Image="WebToolBar/16_Delete.gif" DisplayMode="TextAndImage" Script="wm.c.webTreeDeleteItem()" ></Button>
<Button RuleName="Append" Name="cmd上移" Text="上移" ToolTip="上移" Type="Button" Image="WebToolBar/16_up.gif" DisplayMode="TextAndImage" OpenType="open" Script="wm.c.webTreeMoveUp()"></Button>
<Button RuleName="Append" Name="cmd下移" Text="下移" ToolTip="下移" Type="Button" Image="WebToolBar/16_down.gif" DisplayMode="TextAndImage" Script="wm.c.webTreeMoveDown()"></Button>
<Button RuleName="Delete" Name="cmd升级" Text="升级" ToolTip="升级" Type="Button" Image="WebToolBar/16_left.gif" DisplayMode="TextAndImage" Script="wm.c.webTreeMoveUpLevel()" ></Button>
<Button RuleName="Delete" Name="cmd降级" Text="降级" ToolTip="降级" Type="Button" Image="WebToolBar/16_right.gif" DisplayMode="TextAndImage" Script="wm.c.webTreeMoveDownLevel()" ></Button>
</SysButtons>
</ToolBar>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
例-左树右表单页面
概述
主要是对具有树状结构的数据进行呈现,编辑 ,并实现批量删除和保存。
参数
新建一个业务,把业务的页面地址设置为Sys/View/XSLT/Tree
示例
1 树的配置结点为<Other>下<TreeList>的子结点<Tree>,其属性有:

2.配置树节点
<Other>
<TreeList>
<Tree Name="Demo_WH_Materiall" Entity="Demo_WH_Materiall" HasGrid="false" HasForm="true" ChildPageURL="" RelIdField="Demo_WH_MateriallId" RelTextField="Caption" RelPIdField="ParentWH_MateriallId" Width="50%">
<Column Field="TreeItem1" FieldType="VarChar" EditType="DropdownTree" CaptionText="" IsExpandChild="true" IsExpand="true" >
<Map Mode="DataSource">
<DataSource Type="SqlServer">
<![CDATA[select Demo_WH_MateriallId,Caption,ParentWH_MateriallId from Demo_WH_Materiall where isnull(IsDeleted,'0')='0']]>
</DataSource>
<DataSource Type="Oracle">
<![CDATA[select Demo_WH_MateriallId,Caption,ParentWH_MateriallId from Demo_WH_Materiall where nvl(IsDeleted,'0')='0']]>
</DataSource>
</Map>
</Column>
<ToolBar Name="Demo_WH_Materiall" Entity="Demo_WH_Materiall" Align="left">
<SysButtons >
<Button RuleName="Append" Name="cmd新增" Text="新增" ToolTip="新增" Type="Button" Image="WebToolBar/16_create.gif" DisplayMode="TextAndImage" OpenType="open" Script="wm.c.webTreeAddItem()"></Button>
<Button RuleName="Append" Name="cmd新增子级" Text="新增子级" ToolTip="新增子级" Type="Button" Image="WebToolBar/16_create.gif" DisplayMode="TextAndImage" OpenType="open" Script="wm.c.webTreeAddSubItem()"></Button>
<Button RuleName="Delete" Name="cmd删除" Text="删除" ToolTip="删除" Type="Button" Image="WebToolBar/16_Delete.gif" DisplayMode="TextAndImage" Script="wm.c.webTreeDeleteItem()" ></Button>
<Button RuleName="Append" Name="cmd上移" Text="上移" ToolTip="上移" Type="Button" Image="WebToolBar/16_up.gif" DisplayMode="TextAndImage" OpenType="open" Script="wm.c.webTreeMoveUp()"></Button>
<Button RuleName="Append" Name="cmd下移" Text="下移" ToolTip="下移" Type="Button" Image="WebToolBar/16_down.gif" DisplayMode="TextAndImage" Script="wm.c.webTreeMoveDown()"></Button>
<Button RuleName="Delete" Name="cmd升级" Text="升级" ToolTip="升级" Type="Button" Image="WebToolBar/16_left.gif" DisplayMode="TextAndImage" Script="wm.c.webTreeMoveUpLevel()" ></Button>
<Button RuleName="Delete" Name="cmd降级" Text="降级" ToolTip="降级" Type="Button" Image="WebToolBar/16_right.gif" DisplayMode="TextAndImage" Script="wm.c.webTreeMoveDownLevel()" ></Button>
</SysButtons>
</ToolBar>
<Scripts>
<Script>
<![CDATA[
]]>
</Script>
</Scripts>
</Tree>
</TreeList>
</Other>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
3.配置表单:
<FormList>
<Form Name="Demo_WH_Materiall" Entity="Demo_WH_Materiall">
<MainTabs>
<Tab TabIndex="0" Text="常规">
<Group>
<Column Field="Caption" FieldType="VarChar" CaptionText="物料名称" EditType="TextBox" ></Column>
<Column Field="Description" ColSpan="3" RowSpan="4" CaptionText="描述" FieldType="nText" EditType="Textarea" Enabled="Yes">
</Column>
<Column Field="ParentWH_MateriallId" FieldType="VarChar" CaptionText="父物料名称ID" EditType="TextBox" Enabled="No" IsDisplay="false"></Column>
</Group>
</Tab>
</MainTabs>
</Form>
</FormList>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
4.工具栏配置:
表单工具栏配置:
<ToolBar Name="Demo_WH_Materiall" Entity="Demo_WH_Materiall">
<SysButtons>
<Button RuleName="Append" Name="cmd新建" Text="新建" ToolTip="新建" Type="Button" Image="WebToolBar/16_create.gif" DisplayMode="TextAndImage" OpenType="showmodaldialog" WinWidth="500" WinHeight="400px" Script="wm.c.webGridAppend()" Target="Grid" ></Button>
<Button RuleName="Delete" Name="cmd删除" Text="删除" ToolTip="删除" Type="Button" Image="WebToolBar/16_Delete.gif" DisplayMode="TextAndImage" Script="wm.c.webGridDelete()"></Button>
<Button RuleName="Remark" Name="cmd导出" Text="导出" ToolTip="导出" Type="Button" Image="WebToolBar/16_Excel.gif" DisplayMode="TextAndImage" Script="wm.c.exportGrid()"></Button>
</SysButtons>
<FormButtons>
<Button Target="Grid" RuleName="Modify" Name="cmd保存" Text="保存" ToolTip="保存" Type="Button" Image="WebToolBar/16_Save.gif" DisplayMode="TextAndImage" Script="wm.c.webFormSave()" ></Button>
<!--<Button RuleName="Modify,Append" Name="cmd保存并新建" Text="保存并新建" ToolTip="保存并新建" Type="Button" Image="WebToolBar/16_saveNew.gif" DisplayMode="TextAndImage" Script="wm.c.saveFormAndOpenNew()" Target="Form" />
<Button RuleName="Modify" Name="cmd保存并关闭" Text="保存并关闭" ToolTip="保存" Type="Button" Image="WebToolBar/16_saveClose.gif" DisplayMode="TextAndImage" Script="wm.c.saveFormAndClose()" Target="Form" />
<Button RuleName="Modify" Name="cmd关闭" Text="关闭" ToolTip="关闭" Type="Button" Image="WebToolBar/16_close.gif" DisplayMode="TextAndImage" Script="wm.c.formClose()" Target="Form" ></Button>-->
</FormButtons>
</ToolBar>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
树工具栏的配置:
<ToolBar Name="Demo_WH_Materiall" Entity="Demo_WH_Materiall" Align="left">
<SysButtons >
<Button RuleName="Append" Name="cmd新增" Text="新增" ToolTip="新增" Type="Button" Image="WebToolBar/16_create.gif" DisplayMode="TextAndImage" OpenType="open" Script="wm.c.webTreeAddItem()"></Button>
<Button RuleName="Append" Name="cmd新增子级" Text="新增子级" ToolTip="新增子级" Type="Button" Image="WebToolBar/16_create.gif" DisplayMode="TextAndImage" OpenType="open" Script="wm.c.webTreeAddSubItem()"></Button>
<Button RuleName="Delete" Name="cmd删除" Text="删除" ToolTip="删除" Type="Button" Image="WebToolBar/16_Delete.gif" DisplayMode="TextAndImage" Script="wm.c.webTreeDeleteItem()" ></Button>
<Button RuleName="Append" Name="cmd上移" Text="上移" ToolTip="上移" Type="Button" Image="WebToolBar/16_up.gif" DisplayMode="TextAndImage" OpenType="open" Script="wm.c.webTreeMoveUp()"></Button>
<Button RuleName="Append" Name="cmd下移" Text="下移" ToolTip="下移" Type="Button" Image="WebToolBar/16_down.gif" DisplayMode="TextAndImage" Script="wm.c.webTreeMoveDown()"></Button>
<Button RuleName="Delete" Name="cmd升级" Text="升级" ToolTip="升级" Type="Button" Image="WebToolBar/16_left.gif" DisplayMode="TextAndImage" Script="wm.c.webTreeMoveUpLevel()" ></Button>
<Button RuleName="Delete" Name="cmd降级" Text="降级" ToolTip="降级" Type="Button" Image="WebToolBar/16_right.gif" DisplayMode="TextAndImage" Script="wm.c.webTreeMoveDownLevel()" ></Button>
</SysButtons>
</ToolBar>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
相关链接
左右选基础配置 树相关事件
例-单树页面
概述
单树页面:主要是用于左树右网格:主要是用于对话框架弹窗,如选择用户,选择区域或者对数据进行树排序等
参数
新建业务
页面地址设置成:Config/TreeEdit.aspx
示例
1 树的配置结点为<Other>下<TreeList>的子结点<Tree>,其属性有:

2.配置树节点
<Other>
<TreeList>
<Tree Name="Demo_WH_Materiall" Entity="Demo_WH_Materiall" HasGrid="false" HasForm="false" ChildPageURL="" RelIdField="Demo_WH_MateriallId" RelTextField="Caption" RelPIdField="ParentWH_MateriallId" Width="100%">
<Column Field="TreeItem1" FieldType="VarChar" EditType="DropdownTree" CaptionText="" IsExpandChild="true" IsExpand="true" >
<Map Mode="DataSource">
<DataSource Type="SqlServer">
<![CDATA[select Demo_WH_MateriallId,Caption,ParentWH_MateriallId from Demo_WH_Materiall where isnull(IsDeleted,'0')='0']]>
</DataSource>
<DataSource Type="Oracle">
<![CDATA[select Demo_WH_MateriallId,Caption,ParentWH_MateriallId from Demo_WH_Materiall where nvl(IsDeleted,'0')='0']]>
</DataSource>
</Map>
</Column>
<ToolBar Name="Demo_WH_Materiall" Entity="Demo_WH_Materiall" Align="left">
<SysButtons >
<Button RuleName="Append" Name="cmd新增" Text="新增" ToolTip="新增" Type="Button" Image="WebToolBar/16_create.gif" DisplayMode="TextAndImage" OpenType="open" Script="wm.c.webTreeAddItem()"></Button>
<Button RuleName="Append" Name="cmd新增子级" Text="新增子级" ToolTip="新增子级" Type="Button" Image="WebToolBar/16_create.gif" DisplayMode="TextAndImage" OpenType="open" Script="wm.c.webTreeAddSubItem()"></Button>
<Button RuleName="Delete" Name="cmd删除" Text="删除" ToolTip="删除" Type="Button" Image="WebToolBar/16_Delete.gif" DisplayMode="TextAndImage" Script="wm.c.webTreeDeleteItem()" ></Button>
<Button RuleName="Append" Name="cmd上移" Text="上移" ToolTip="上移" Type="Button" Image="WebToolBar/16_up.gif" DisplayMode="TextAndImage" OpenType="open" Script="wm.c.webTreeMoveUp()"></Button>
<Button RuleName="Append" Name="cmd下移" Text="下移" ToolTip="下移" Type="Button" Image="WebToolBar/16_down.gif" DisplayMode="TextAndImage" Script="wm.c.webTreeMoveDown()"></Button>
<Button RuleName="Delete" Name="cmd升级" Text="升级" ToolTip="升级" Type="Button" Image="WebToolBar/16_left.gif" DisplayMode="TextAndImage" Script="wm.c.webTreeMoveUpLevel()" ></Button>
<Button RuleName="Delete" Name="cmd降级" Text="降级" ToolTip="降级" Type="Button" Image="WebToolBar/16_right.gif" DisplayMode="TextAndImage" Script="wm.c.webTreeMoveDownLevel()" ></Button>
</SysButtons>
</ToolBar>
<Scripts>
<Script>
<![CDATA[
]]>
</Script>
</Scripts>
</Tree>
</TreeList>
</Other>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
3.工具栏配置:
树工具栏的配置:
<ToolBar Name="Demo_WH_Materiall" Entity="Demo_WH_Materiall" Align="left">
<SysButtons >
<Button RuleName="Append" Name="cmd新增" Text="新增" ToolTip="新增" Type="Button" Image="WebToolBar/16_create.gif" DisplayMode="TextAndImage" OpenType="open" Script="wm.c.webTreeAddItem()"></Button>
<Button RuleName="Append" Name="cmd新增子级" Text="新增子级" ToolTip="新增子级" Type="Button" Image="WebToolBar/16_create.gif" DisplayMode="TextAndImage" OpenType="open" Script="wm.c.webTreeAddSubItem()"></Button>
<Button RuleName="Delete" Name="cmd删除" Text="删除" ToolTip="删除" Type="Button" Image="WebToolBar/16_Delete.gif" DisplayMode="TextAndImage" Script="wm.c.webTreeDeleteItem()" ></Button>
<Button RuleName="Append" Name="cmd上移" Text="上移" ToolTip="上移" Type="Button" Image="WebToolBar/16_up.gif" DisplayMode="TextAndImage" OpenType="open" Script="wm.c.webTreeMoveUp()"></Button>
<Button RuleName="Append" Name="cmd下移" Text="下移" ToolTip="下移" Type="Button" Image="WebToolBar/16_down.gif" DisplayMode="TextAndImage" Script="wm.c.webTreeMoveDown()"></Button>
<Button RuleName="Delete" Name="cmd升级" Text="升级" ToolTip="升级" Type="Button" Image="WebToolBar/16_left.gif" DisplayMode="TextAndImage" Script="wm.c.webTreeMoveUpLevel()" ></Button>
<Button RuleName="Delete" Name="cmd降级" Text="降级" ToolTip="降级" Type="Button" Image="WebToolBar/16_right.gif" DisplayMode="TextAndImage" Script="wm.c.webTreeMoveDownLevel()" ></Button>
</SysButtons>
</ToolBar>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
例-树相关方法和事件
概述
例-树相关方法和事件
示例
例-树相关方法和事件
/树及子对象的相关方法*******/
//取得树对象
var treeObj=wm.c.getTree();
//刷新
treeObj.refresh();
//刷新单个列表树
var options = { field: "", type: "json", data: null };
treeObj.refreshItem(options);
//列表树对象
var field="";
var treeItem = treeObj.getNamedItem(field);
//相关方法(WMTree也就是WebTree.js)
//生成
treeItem.render();
//重新生成
treeItem.refresh();
//展开所有
treeItem.expandAll();
//折叠所有
treeItem.collapseAll();
//勾选所有
treeItem.setCheckAll();
//取消勾选所有
treeItem.setUnCheckAll();
//折叠所有
//level展开级别state:false 收缩,默认展开
treeItem.expandLevel(level, state);
//折叠所有
treeItem.collapseAll();
//取得勾选的Id集合数组
var name = "";
var idArr = treeItem.getChecked(name);//name为空时取id
//取得子节点
var itemId="";
var node = treeItem.getNodeById(itemId);
//展开到当前节点
var id=node.id;
var attrName="myName";
var otherAttr=node.attr(AttrName);
//展开到当前节点
treeItem.setFocusNode(node);
////事件
//配置Events/Event/@Name treeItem.addListener("onRowDblClicked",funName);
//beforeclick
//click
//beforedblclick
//dblclick
//beforechecked
//checked